Menu Customization
The customization of the menus is done here: Menus
The section provides options configure the following menus:
• Primary (movies, series, people, news, etc): This is the main navigation for your platform. Organize items in order of importance or user frequency.
• Admin sidebar: This menu is for backend management. Group related items together for easier navigation.
• Footer: This often contains important links and information, such as administrative sections for developers, privacy policy, terms of the platform and contact page.
• Footer social: Link to your social media profiles
• Auth dropdown: This menu appears when users are logged in. Include quick links to common account-related tasks, such as admin area, watchlist, lists and account settings.
• Landing page navigation bar: This may be different from your main navigation, focused on converting new visitors. Consider what information new users need most.
and to create a new customized menu.
For each menu item:
1. Set name/label: Use clear, concise labels that accurately describe the destination.
2. Choose link type (custom link, site link, custom page, channel):
3. Add correct channel, page or link:
Double-check all links to prevent 404 errors.
Consider using tracking parameters to monitor menu item performance.
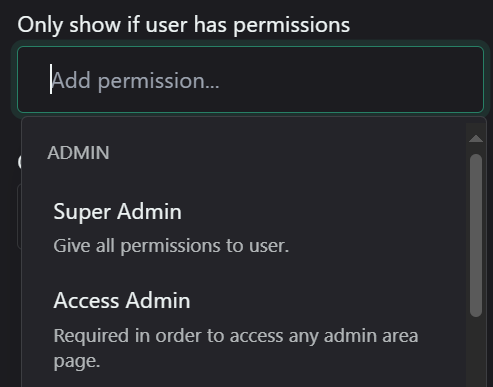
4. Determine user permissions for visibility by:
selecting the user roles
or user admin permissions:

5. For custom links only: Decide if the link will be opened in the same or new window
When creating a new menu:
1. Give the menu a name
2. Determine where this menu will appear on the platform
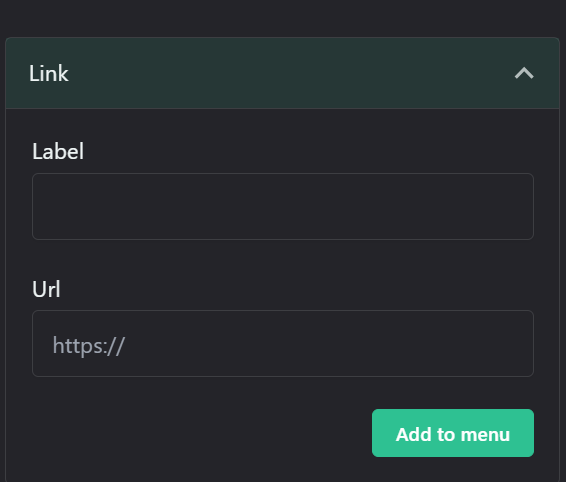
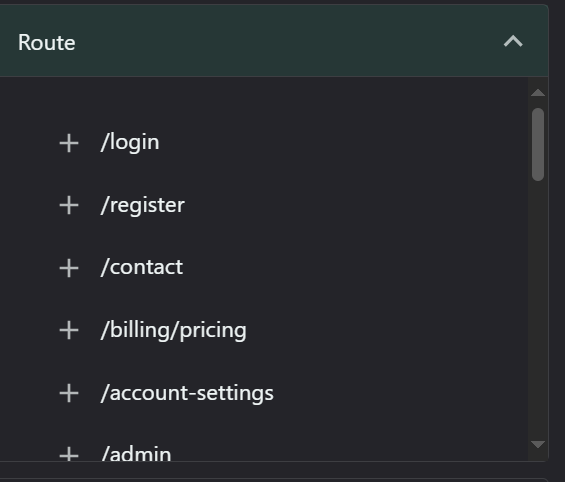
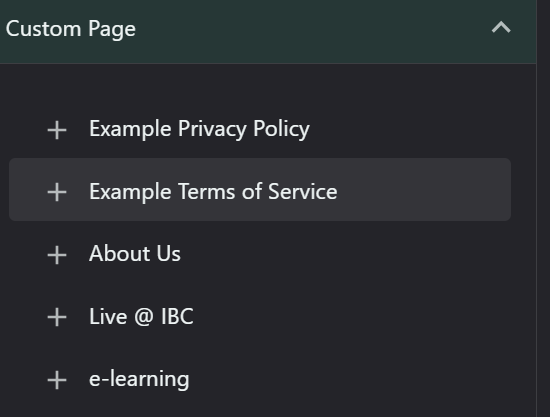
3. Add the menu items by choosing:
- link

- route

- custom page

- channel
Finalize the process by pressing the Save button in the upper right corner of the dialog window.
Related Articles
Landing Page Customization
The customization of the landing page can be done here: Appearance - OTT Stream The user can perform several important changes on the landing page: 1. Update header title, subtitle, and image: The landing page is prime area for capturing user ...Can the OTT CMS be integrated with preferred payment gateway?
The software is available with PayPal and Stripe. Customization of the software is possible upon request.Can the desktop video preview window be resized?
Yes, every external window can be set in any size. Look for the appropriate settings in the AirBox settings menu.Loading playlists in AirBox (*.ply, *.xml)
Press the Load button and browse for the playlist you need to open. OR Go to File menu and select Append playlist to add a playlist at the end of the currently loaded one. OR Go to File menu and select Insert playlist to insert a playlist above the ...Building daily playlists in AirBox
Make sure you have specified a daily playlist folder in Settings menu > StartUp options. Create your playlist and go to File menu > Save daily playlist Specify the desired start time and date and click Save WARNING! Do not leave the last created ...